password
type
status
date
slug
summary
tags
category
Property
Dec 8, 2022 01:46 AM
URL
icon
简介
使用 Cloudflare Workers 和 Workers KV 开发的CFBlog-Plus(CFBlog升级版)开源博客程序搭建免费网站的详细图文教程
首先介绍一下CF-Blog,这是一个运行在 Cloudflare Workers 上并使用 Workers KV 作为数据库的开源博客程序,无其他依赖,兼顾静态博客的速度和动态博客的灵活性,搭建方便不折腾。CF-Blog博客的缓存效果类似静态博客,评论依赖于第三方,可以添加waline评论系统(waline是valine的民间版本,比valine好用一点)。
CFBlog-Plus作为CFBlog的升级版,在自主开源了index_plus.js外,还增加了一下其他功能:
- 扩展md编辑器配置,可以自行根据需要修改配置。目前可配置支持html标签解析(默认关闭),更多设置参考editormd官网
- 后台新建页和编辑页,自动设置时间和默认图片(使用JustNews主题时必须设置,否则样式大变),默认图片为:

一些功能还在规划中:
文章公开、隐藏设置
文章置顶设置
静态搜索
文章独立密码
CFBlog-Plus项目地址:https://github.com/Arronlong/cfblog-plus
CFBlog-Plus演示网站:https://blog.arrontg.cf
部署步骤
1)前提:注册Cloudflare账号
无CF账号的,点击直达Cloudfalre注册页面进行注册。
2)将域名托管到CloudFlare中(没有域名也要乱写一个)
如果想使用自己的域名,需将您的域名NS修改为Cloudflare的NS服务器,使用Cloudflare管理您的域名。
如果您没有自己的域名,也需要乱写一个域名,比如abcde.com。因为通过API清除KV缓存时,会用到区域ID。此时您无法使用abcde.com进行访问博客,但依旧可以用过workers.dev进行访问。
如域名已托管到CloudFlare中,进入域名站点管理页面,页面向下滑动,记录右侧的“区域ID”的值,后续会用到。
如果您不知道如何将域名托管到Cloudflare管理,请参考文章通过 Cloudflare Partner 的CName方式接入并利用智能DNS解析为不同网络线路分配优选Cloudflare自定义IP节点实现全球CDN加速
3)获取清除缓存 API 令牌
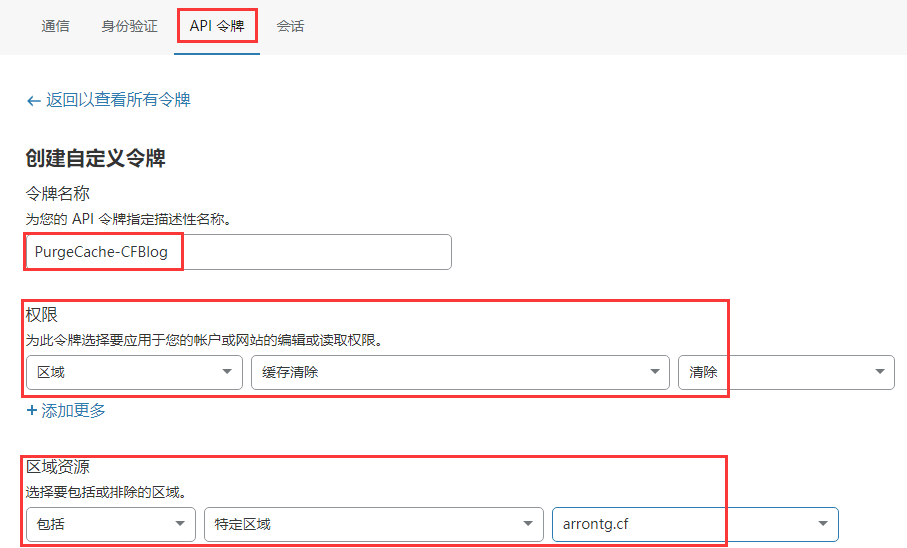
打开API令牌管理页面,点击“创建令牌”按钮,页面拉到最下面,点击“创建自定义令牌”后面的“开始使用”按钮,按以下方式填写。
令牌名字:
PurgeCache-CFBlog缓存权限:区域 -> 缓存清除 -> 清除区域资源:包括 -> 特定区域 -> 【您的域名】
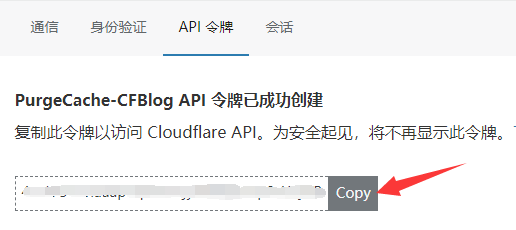
以上设置完成后,点击最下面的“继续以显示摘要”,然后点击“创建令牌”按钮,然后点击“Copy”按钮将Token复制出来,后续会用到。如下图所示:

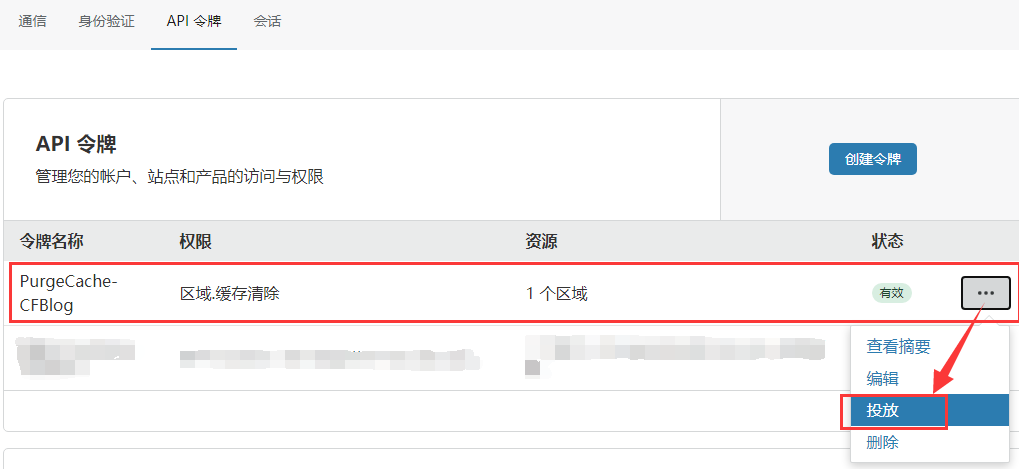
然后重新刷新页面,可以看到刚添加的令牌。状态显示为“有效”即可。如果忘记Copy之前的Token,可以点击末尾的“…”,选择“投放”,并确定投放即可刷新新的Token。

3)新建KV命名空间
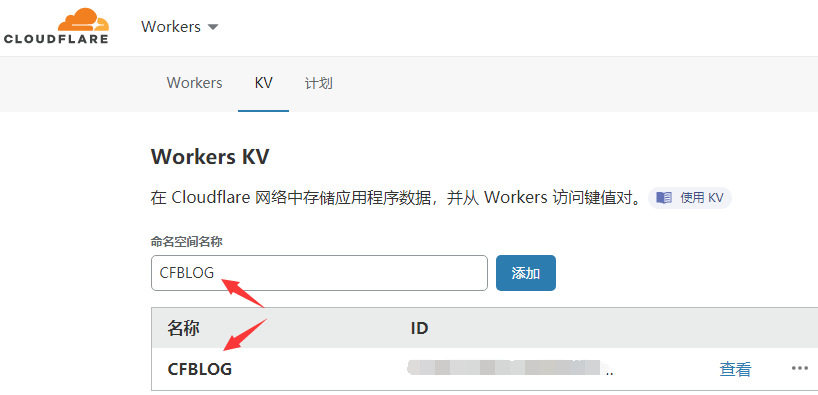
打开CloudFlare主页,点击右侧的“Workers”,然后点击“KV”项,即可进入“Worker KV”管理页面。
在命名空间名称输入框里任意输入一个名称,为了见名知义,这里最好使用
CFBLOG作为命名空间名称。点击添加即可。如下图所示:
5)创建Workers
点击挨着“KV”的“Workers”项,进入 Cloudflare Workers 管理页面,点击“创建Workers”,进入Workers编辑页面(每个账户最多只允许创建30个)。
将index_plus.js中的内容替换workers的内容。
先不修改配置,然后点击“保存并部署”。然后点击“<”箭头,返回该workers的配置页面,自行“重命名”,然后“设置”选项卡,添加“KV 命名空间绑定”,变量名随意起,推荐用
CFBLOG,下拉选择新添加的KV命名空间,点击“保存按钮”。
再将页面滑动上面,点击“快速编辑”,重新打开workers的编辑页面开始添加各类配置。
在CFBlog-Plus中,提供了2个配置变量
ACCOUNT和OPT。ACCOUNT,记录账号相关的配置,安全性更高,单独配置。
其中
cacheZoneId和cacheToken,分别对应第2步和第3步提到的值。kv_var的值则对应的是刚才在绑定KV命名空间时的环境变量名称。OPT,记录网站相关配置
以上配置项均根据配置说明进行配置即可。要记得“保存并部署”
可以点击右侧的“预览”选项卡进行预览,能成功出现页面就说明配置成功了。
6)【非必须】配置域名访问
此项配置,仅针对有自己域名的用户有效。对于无自己域名,由于随便写的一个域名,所以无法通过验证,所以也无法通过域名访问CFBlog-Plus。只能通过workers.dev域名访问。
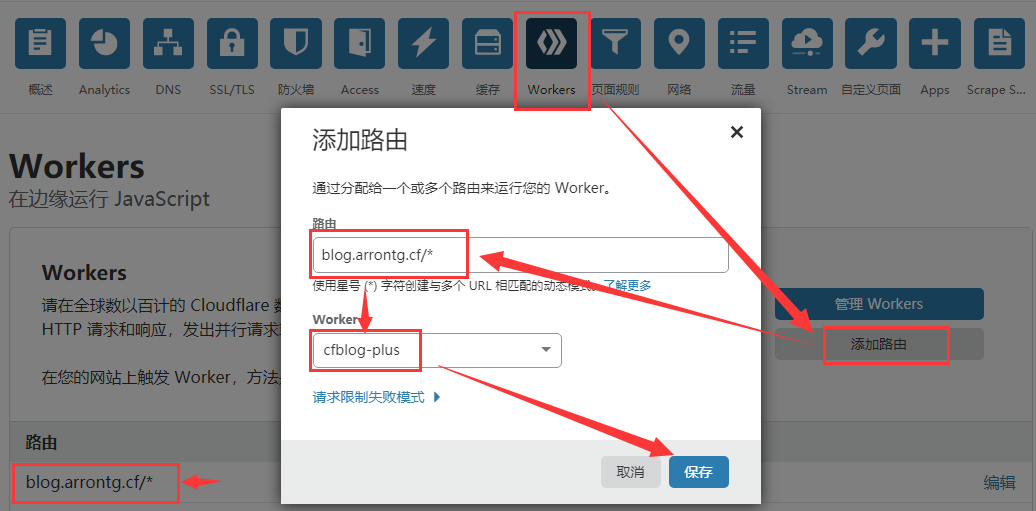
在CF首页点击第二步添加的域名,进入域名站点管理页面,点击“Workers”图标,打开Workers配置。
点击“添加路由”,按提示填写域名,并选择刚添加的workers,然后点击“保存”,如图所示

保存后可以看到列表里有刚添加的信息,自此,所有配置已经完成,可以愉快的写博客了。
- 作者:李威俊
- 链接:https://vikim.cyou//article/cloudflare-blog
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。