password
type
status
date
slug
summary
tags
category
Property
Jul 21, 2023 02:53 AM
URL
icon


Webfont 網頁字型是許多剛開始學習 UI 設計或網站開發的同學容易弄不懂的一門技術,特別是原本已經習慣用 Illustrator 或 Photoshop 等電腦繪圖軟體的平面設計師——「嗯?啊不是就換個字體而已嗎?🤔」。
的確,如果在 UI 設計軟體(如 Adobe Xd)中是可以直接切換介面中的字體,但是很容易發生的慘劇是這樣——當我們已經設計好整個網站的 UI 介面,排版、字體大小、距離全都調整完美之後,把設計稿交給工程師卻直接被打槍:「ㄜ⋯這個字型沒辦法用在網站上喔😑」。
在 Adobe Xd 中我們可以直接換文字的字體。

我們都知道,在 UI 介面上換個不同的字體,幾乎等同於全部要重來,因為排版、風格全都不同了,這其中到底發生什麼事?難道是工程師電腦沒有這套字嗎?早說嘛我傳給你啊(😤 喂!才不是!!)
先來認識什麼是 Webfont
要先知道,網站放在網路上,是要給全世界的人看的,那些傢伙會用各種裝置去瀏覽,比如說 iPhone、筆電,或是網咖裡的電競桌機,這些人看到的網頁都會長得一樣嗎?其實光是瀏覽裝置尺寸不同、顯示器色彩不同,都會讓同一個網站天差地遠,長得連設計師她媽媽都認不出來,而這也是 UI 設計師棘手的課題之一,但今天我們先來討論字體顯示就好。
一般來說,使用者看的網頁中的字體,會因為「作業系統預設」與「瀏覽器設定」而不同,比如說微軟正黑體或蘋方體;所以即便你今天在網站設計稿上用了 justfont 的金萱那提字型好了,也沒辦法讓大家瀏覽網頁的時候也看到相同效果,畢竟他們電腦不一定有這套字型。
有一種粗暴的方法,就是請工程師直接把字體檔案上傳到網站當中,但這樣一來除了字型授權可能違反之外,每次使用者瀏覽網頁的時候,都得重新下載一次這套字體,以繁體中文中華五千年歷史以來的字數來說,至少要另外等網頁載入 10 秒以上吧⋯
「你有種就跟使用者這樣子講ww」

如果是英文的字體也許能這樣子搞,畢竟只有 A~Z 大小寫跟一些符號,字體檔案小很多。
但我們今天要接觸的網頁設計,應該多是中文網站吧,那這個時候,網頁字型(Webfont) 就能派上用場!這是一個基於網路雲端的字型嵌入技術,可以讓使用者瀏覽網頁的時候,在有連網的狀態下,直接將網頁中的文字置換成指定字型。
那麼,技術上該怎麼做呢?有追蹤我 Medium 的讀者應該很清楚,我們通常不會只講觀念而已的對吧 😊(對~~)接下來就讓我們繼續看下去,如何在網頁中使用今天推薦的三個繁體中文網頁字型服務。
壹、「思源黑體」
又稱為 Noto Sans CJK TC(電腦中字型顯示是這個名稱)是 Google 與 Adobe 合作推出的免費、開放原始碼字型,你除了可以下載到電腦做使用之外,同樣也可以利用其 Webfont 網頁字型服務,將思源黑體嵌入到網站當中。
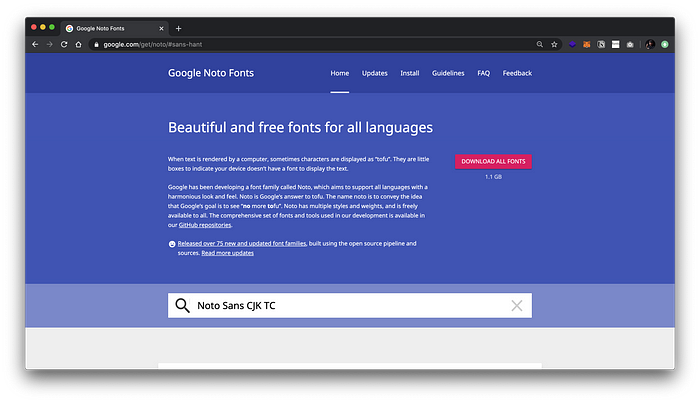
首先呢,你的電腦需要先有這套字體:
Google Noto Fonts
When text is rendered by a computer, sometimes characters are displayed as "tofu". They are little boxes to indicate…

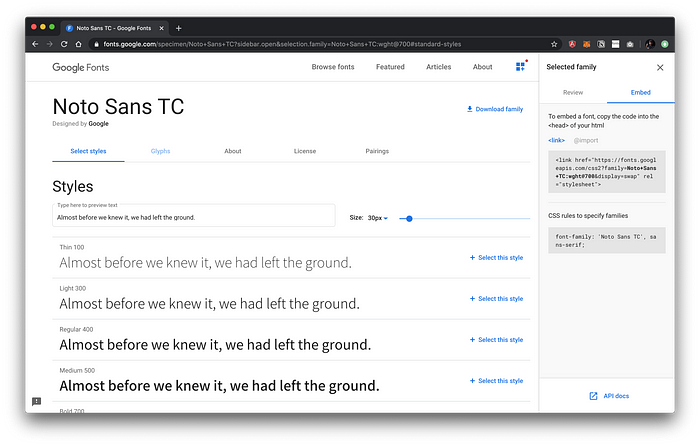
接下來呢,我們到 Google Fonts 的網站,找到 Noto Sans TC 的頁面,在網頁右側就會看到一段 Embed 的嵌入碼,把這段貼到網站的 <head> tag 裡面就好了,那如果是有工程師在的話,就跟他說你要這用這套網頁字型就好了。

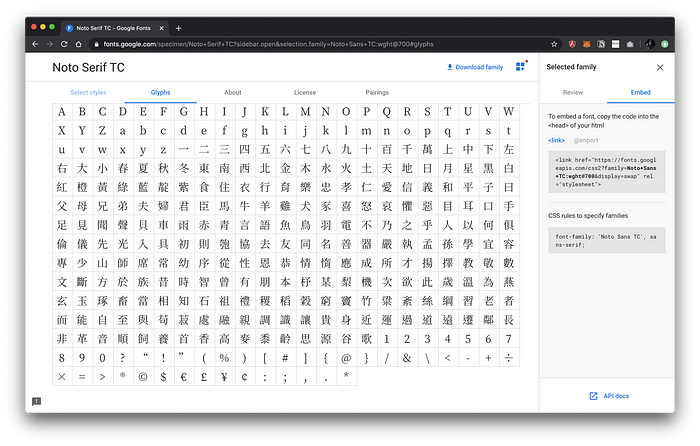
然後還有啊,Google Fonts 上也有思源宋體,也就是有襯線的中文字型,同樣可以運用在 Webfont 當中。

那其實大部分的網頁字型都是這樣子運作的,只要成功嵌入網站當中,接下來就是 CSS font-family 去設定就好,像這樣:
只是說,思源黑體因為是免費的,又滿多人也都會用,在設計呈現上可能就沒那麼特別,如果你今天想要做更有設計感的網站,只要加上一點點的預算就可以達成噢!讓我們接著看:
貳、「justfont 金萱字型」
很多設計人都知道 justfont 推出的募資字型金萱,但也有很多人不曉得的是,其實這間公司在一開始 2010 年創立之後,就推出了世界上第一個中文的網頁字型(webfont)服務。
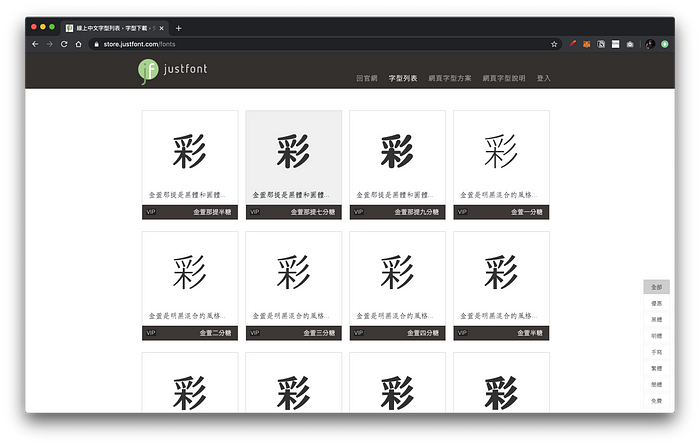
線上中文字型列表 | justfont就是字
提供網頁設計師各種不同字型運用,也可付費使用更進階的字型,並提供線上字型下載功能
而且,最受大家喜愛的金萱字型,以及最近更新的金萱那提、粉圓等字型,也都同樣可以運用在網頁當中,所以可以放心地在軟體中套用並藉此設計 UI 介面。

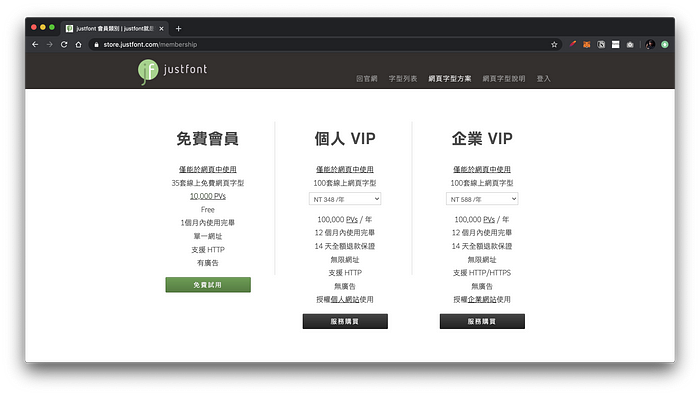
價格的部分則是如下圖,其實滿便宜的,然後如果還不確定在網頁中的呈現效果怎麼樣,也可以先用免費會員試試看(但使用字型有限)。

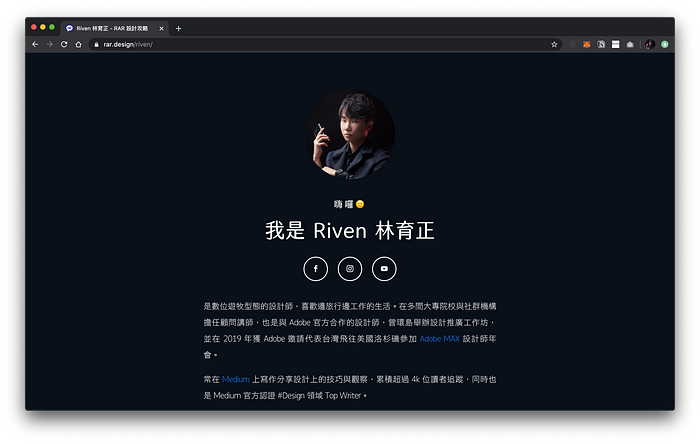
那我自己拿來放在 Instagram 上的個人網址,就也是使用 justfont 的企業 VIP 方案(才能套用在 https:// 的網址中)有興趣的話可以去看看效果怎麼樣:

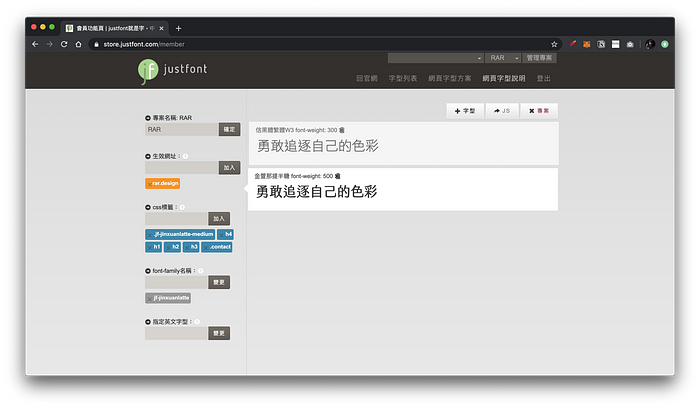
而在這個例子中,我所使用的是 信黑體繁體W3 font-weight: 300 以及 金萱那提半糖 font-weight: 500 這兩套字型服務,分別當作內文與標題使用;而在後台的設定介面則也滿簡單的,只要輸入套用網址、選好要用的字型,並將 JavaScript 的程式碼放進網頁當中,就完成了。
justfont webfont 的設定介面

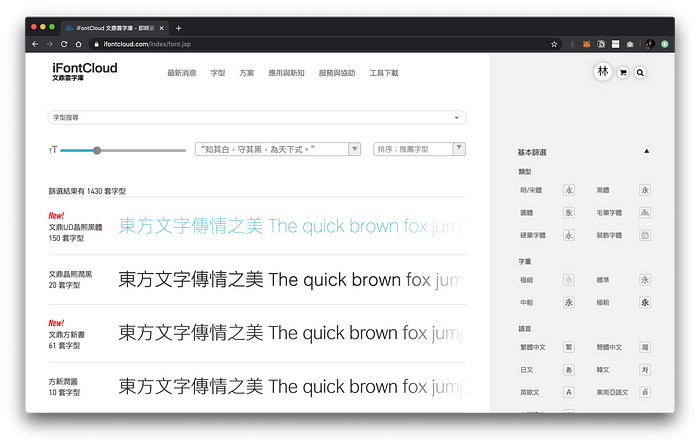
參、「iFontCloud 文鼎雲字庫」
如果之前參加過我們 Adobe Xd Taiwan 社群所舉辦的實體小聚,應該對這個都不陌生吧!沒錯,就是我跑去跟文鼎字型要來的 Webfont 體驗包,當時就是為了推廣讓更多 UI 設計師能夠玩玩看網頁字型的應用。

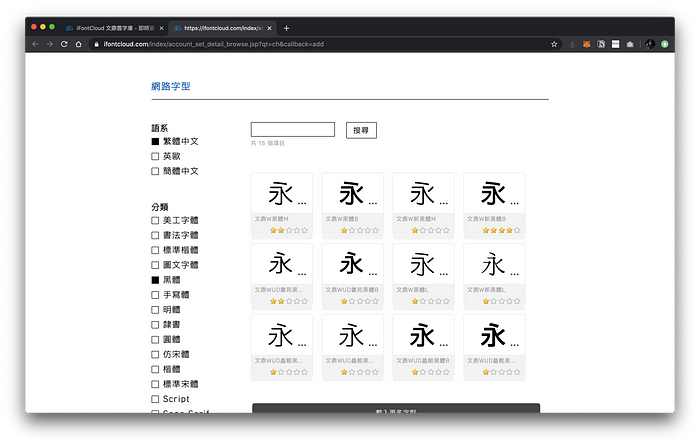
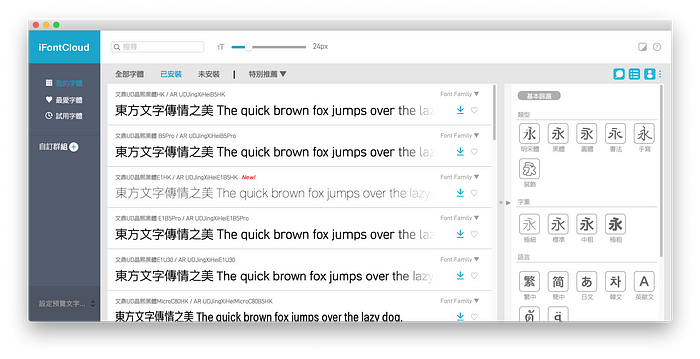
而在文鼎這套網頁雲端服務當中呢,我們一樣是只要先選擇要用的字型,這邊如果太多不知道該怎麼選的話,很推薦他們家最有名的文鼎UD晶熙黑,各種字重都有,能符合更多種不同的使用情境。
選擇想要使用的字型

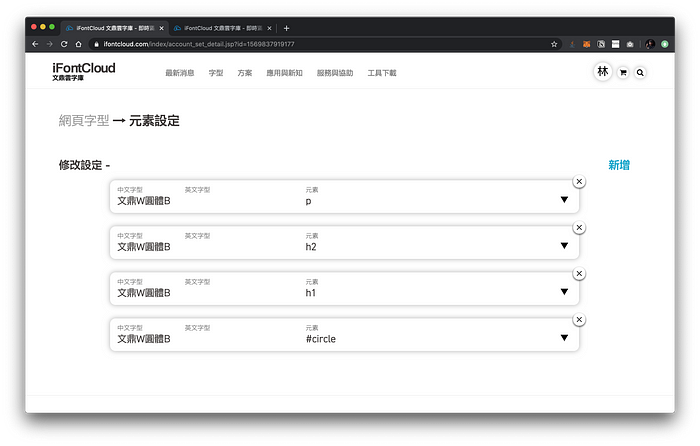
設定要套用的網頁元素

那操作方式其實也都差不多,這邊就不多講了,iFontCloud 文鼎雲字庫 個人版一年只要 499 元,就能讓網頁呈現不同的風貌,其實是滿值得的投資~
更新)讀者發問:Webfont 可以直接套用在設計稿中嗎?
Webfont 只能運用在開發環境中,也就是在網站開發狀態下,即時套用。如果要在桌面軟體(比如說 Adobe Xd 或 Sketch)要使用該字體,則仍需要該字型公司的字體授權使用,本篇文章中舉的三家廠商都有提供販售授權。
舉例來說,我們今天要先購買 justfont 的金萱字體,並用在 UI 軟體中的設計稿上,待要正式開發成網站時,要再另外購買 Webfont 網頁字型服務。
文鼎字型的本機端授權跟網頁字型授權也是分開進行的。

重點總結:網頁設計的字體很重要!
好啦,以上就是今天對於網頁字型 Webfont 的介紹與中文廠商推薦,都是我自己用過且實際能派上用場的服務,分享給大家!
其實字型在網頁 UI 的設計上佔有很大的關鍵地位,但卻也是最容易被忽略的(畢竟中文選擇並不多),字體會影響排版、易讀性、風格等等,選擇到適合的網頁字體,不僅能讓網頁更有設計質感,還能夠有效提升使用者體驗呢!
噢對了,我最近開始做了設計主題的電子報,如果有興趣收到更多設計技巧、方法或教學文章的話,歡迎在這邊直接訂閱噢!😀 不用錢啦~
我是
我們下次見囉!掰掰~ 🙂
延伸閱讀
Web Design is 95% Typography
Back in 1969, Emil Ruder, a famous Swiss typographer, wrote on behalf of his contemporary print materials what we could…
[新手村] 字型 vs. 字體
字型格式,這個充滿厭世氛圍(?)的主題,不知怎麼的在今天晚上以一種近乎歡樂的氣氛中展開討論。(而且不知道是不是因為討論的是科技面議題,男生比例也太高了)…
- 作者:李威俊
- 链接:https://vikim.cyou//article/1b99fac4-bc87-4cb5-ab88-3806ae0eefce
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。